There are many New Product Development (commonly referred to as NPD) frameworks. Some focus on manufacturing and production, some on the process to be followed, some on marketing and perception. However, I haven’t come across any that addresses the issue holistically. In this chapter, we will explore an easy-to-apply, comprehensive framework for the same. This framework can be used for creating breakthrough products and services, for innovating on processes as well as on organizational design. It is as useful for startups as it is for large conglomerates.
It is a sort of cheat-sheet for creating innovative products and services.
The framework is an outcome of more than a decade’s experience of working through various New Product/Service creation projects. It comprises around seventy three attributes that people value in a product or service. This list is an ever-growing one, since after every project a few attributes get added.
If you are short of time and want to jumpstart the solution generation process, this framework is a great starting point. Look at each attribute and see whether it applies to the product/service that you are trying to create. Of course, the relevance and importance of each attribute have to be checked from the users’ perspective, not yours.
Not all of these attributes would be applicable to a product or service. Determining which ones to be incorporated calls for deep user understanding and research.
Let us look at some of these attributes, what they mean and how you can use some of them in the next product/service that you are going to launch.
Convergence to Multiple modes or interoperability: Nowadays, we get these OTG USB sticks which have a sliding mechanism. If you slide it towards one side, a USB port comes out while if you slide on the other side an android port comes. This enables the USB stick to be used on a laptop as well as on an android phone, i.e. it can be used on multiple media.
OR
A website whose interface is dynamically formatted such that it fits on the large screen of a laptop as well as the small one of a mobile phone or the medium sized one of a tablet. Such a website format is convergent to multiple modes.
Modularity: A product is said to be “modular” when it consists of standardized units or sections for easy construction. This allows the end-user to create multiple options using the same basic building blocks, e.g., LEGO. In a service offering, there could be different features which could be added or deleted to enhance the user-experience. Addition or deletion of any feature(s), in this case, does not affect the performance of the core offering, e.g. the recently launched variable tariff option by Tata Sky (Direct to Home services), wherein a user can add/delete channels that she wants to watch.
Comfort: The level of comfort the product offers to the user. How comfortable is it to use the product? To enhance the comfort level of a product, ‘Ergonomics’ is a vital characteristic.
Ergonomics: Ergonomics is an applied science, concerned with designing and arranging things that people use so that the people and things interact most efficiently and safely. It entails the study of the dimensions of the human body, in order to create products that can be used comfortably and efficiently. Hence, it fits under the umbrella of ‘Comfort’.
This is easy to visualise for a product. Is it applicable to services? Yes it is. If you were creating a website or an app, it would be helpful to know the angle at which people hold the mobile phone in their hands. This determines the angle which their eyes form with the surface of the device (i.e. the angle of incidence with the eye-level). This angle would determine the location of the relevant callout buttons to be placed on the screen. It would also affect the choice of the colours used for these buttons, since colours look different from different angles. Hence, if you want to design a easy to use and desirable interface for your app, you better understand the science of Ergonomics
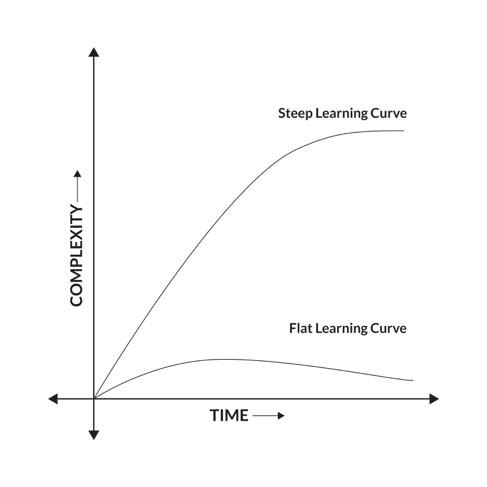
Flattening the learning curve: When a product is so designed that the learning phase for using the same is very short, e.g., an old-fashioned bottle with a lid, the moment one looks at it, one realizes how to use it. One does not have to read an instruction manual to understand how to use it.
Fig 20: The Learning Curves
The digital dial of the iPod is a classic case in point. The user did not find the need be trained to use it. That leads me to the next attribute.
Intuitiveness: The interface should be so intuitive and uncomplicated that usage should flow naturally.
Non-verbal Communication: Does the product communicate to you without you having to read the instructions about how to use it. This is an extension of intuitiveness of the product/service
Traceability: If you lose your USB stick, how easy is to find it? Tough, right? All of them look the same. You can’t differentiate between USB sticks of the same brand unless you have your name engraved on it, can you? There’s no traceability
However, if you lose your smartphone, the ‘Find my Phone’ app helps you trace its location. Your smartphone IS traceable.
Another way of understanding traceability is: In case, a car user complains about problems due to manufacturing defects, the chassis number of your car helps the manufacturer trace the car to its batch/lot/date of manufacturing. This is very handy in case call-backs or replacements are mandated. The barcode or the QR code on the snack food that you buy, serves the same function.
Bundling of accessories: When a product is available together with the necessary accessories, e.g., people would prefer a mobile phone that had an in-built charger, as against the conventional charger that one has to carry separately and which one forgets many a time. A built-in charger would avoid those inconvenient experiences. If relevant accessories are bundled with a product/service, the user experience becomes that much more seamless and pleasant.
Customized Dosage: Patients who suffer from high levels of blood sugar (Diabetes) require regular shots of Insulin. ……..
Want to read more?
Read the rest in my book “It’s Logical: Innovating Profitable Business Models”. Now Available on:
Amazon: https://www.amazon.in/dp/B088HH3R1D/
Flipkart: https://www.flipkart.com/it-s-logical/p/itm4fb2fcd8c35e3?
Steal -a -deal: https://stealadeal.sagepub.in/its-logical-kaustubh-dhargalkar-9789353884017.html